Para seguir este tutorial é importante que você tenha conhecimentos básicos de 3D Max e se possível já esteja familiarizado com o Particle Flow. Também é interessante que tenha acompanhado o tutorial anterior para perceber as diferenças entre as duas técnicas.
Vamos lá:
1º - Vamos criar uma cena básica no 3D Max. Para isso eu criei uma semi-esfera para servir de ambiente, um Teapot, uma luz Direct para gerar um foco de luz e sombra (para a sombra eu usei a Ray Traced Shadows, pois essa sombra interpretará o alpha que usaremos mais para frente para fazer o Teapot sumir), usei o E-Light (script) para criar uma iluminação homogênea na cena (porém sem emitir sombra) e posicionei a câmera.
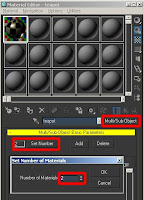
 2º - Texturize a semi-esfera, no meu caso eu coloquei uma cor básica e reflexo no que seria o "piso" da minha cena. Para texturizar o Teapot vamos criar um material Multi/Sub-Object. Clique no botão "Set Number" e mude o valor para "2". Lembre-se de habilitar a opção "2-Sided".
2º - Texturize a semi-esfera, no meu caso eu coloquei uma cor básica e reflexo no que seria o "piso" da minha cena. Para texturizar o Teapot vamos criar um material Multi/Sub-Object. Clique no botão "Set Number" e mude o valor para "2". Lembre-se de habilitar a opção "2-Sided". No primeiro Slot do Multi/Sub-Object crie a textura do Teapot, eu coloquei apenas uma cor e um Bump. O resultado você pode conferir na imagem abaixo.
No primeiro Slot do Multi/Sub-Object crie a textura do Teapot, eu coloquei apenas uma cor e um Bump. O resultado você pode conferir na imagem abaixo.
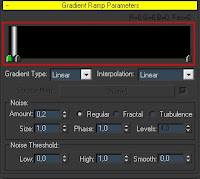
3º - Agora precisamos criar um mapa de opacidade para fazer o Teapot sumir. Para isso vamos adicionar um Gradient Ramp no canal Opacity da textura do Teapot. As configurações que usei estão na imagem abaixo, mas lembre-se que essas configurações e, praticamente todas as outras, podem mudar de cena para cena. Cada um deve encontrar a melhor configuração para o efeito desejado.
 Repare que no Gradient Ramp eu usei Map Channel 2, pois a imagem que usei de Bump está com Map Channel 1 e o mapeamento dos dois será diferente. Mapeie o Gradient Ramp como preferir, eu fiz o meu de uma forma que o Teapot suma de cima para baixo. Observe também que eu mudei as configurações do Noise e criei uma pequena faixa preta no canto do Gradient Ramp.
Repare que no Gradient Ramp eu usei Map Channel 2, pois a imagem que usei de Bump está com Map Channel 1 e o mapeamento dos dois será diferente. Mapeie o Gradient Ramp como preferir, eu fiz o meu de uma forma que o Teapot suma de cima para baixo. Observe também que eu mudei as configurações do Noise e criei uma pequena faixa preta no canto do Gradient Ramp. 4º - Vamos animar essa faixa preta indo da esquerda para a direita. Para isso basta posicionar a TimeLine no Frame final da animação (nesse ponto cada um decide em quantos Frames o seu objeto irá desaparecer e depois ajusta caso fique muito rápido ou muito lento) clique no botão "Auto Key" na TimeLine do Max, selecione o Flag do Gradient Ramp que queremos animar e mova para a posição final.
4º - Vamos animar essa faixa preta indo da esquerda para a direita. Para isso basta posicionar a TimeLine no Frame final da animação (nesse ponto cada um decide em quantos Frames o seu objeto irá desaparecer e depois ajusta caso fique muito rápido ou muito lento) clique no botão "Auto Key" na TimeLine do Max, selecione o Flag do Gradient Ramp que queremos animar e mova para a posição final.Observe na imagem abaixo como o meu Gradient Ramp está reagindo.
 É muito importante que no começo da animação o Teapot esteja completamente coberto pela cor branca do Gradient Ramp (essa cor determina a parte do Teapot visível) e no final da animação ele deverá estar completamente coberto pela cor preta (cor que determina a parte que não será visível). Ao renderizar você verá o seu Teapot desaparecendo de forma gradual.
É muito importante que no começo da animação o Teapot esteja completamente coberto pela cor branca do Gradient Ramp (essa cor determina a parte do Teapot visível) e no final da animação ele deverá estar completamente coberto pela cor preta (cor que determina a parte que não será visível). Ao renderizar você verá o seu Teapot desaparecendo de forma gradual. Agora entra uma das partes mais importantes dessa técnica que difere da que postei anteriormente. Na técnica anterior eu usei um Teapot como emissor de partículas. Nessa técnica que estou mostrando agora, vamos usar um mapa para emitir as partículas enquanto o Teapot desaparece. É por isso que fica muito mais leve, pois o Teapot não precisa ser totalmente formado por partículas, o mapa que criaremos irá emitir essas partículas, sincronizado com o mapa de opacidade do Teapot.
Agora entra uma das partes mais importantes dessa técnica que difere da que postei anteriormente. Na técnica anterior eu usei um Teapot como emissor de partículas. Nessa técnica que estou mostrando agora, vamos usar um mapa para emitir as partículas enquanto o Teapot desaparece. É por isso que fica muito mais leve, pois o Teapot não precisa ser totalmente formado por partículas, o mapa que criaremos irá emitir essas partículas, sincronizado com o mapa de opacidade do Teapot.5° - Para criar esse mapa que servirá como emissor de partículas, vamos usar o segundo Slot do Multi/Sub-Material. Copie o Gradient Ramp aplicado no canal de opacidade do Teapot e cole como cópia (isso é muito importante, não pode ser instance, pois faremos algumas mudanças) no canal Diffuse do segundo Slot.
É preciso usar o Gradient Ramp do canal Opacity para que a sincronia fique perfeita. Esse Gradient Ramp que estamos usando como base, vai da cor branca para a preta. Porém o Gradient Ramp que usaremos como emissor, deve ser apenas uma faixa branca, animada da esquerda pra direita acompanhando o tempo de animação do Gradient Ramp do canal Opacity. Para isso você deve fazer algumas modificações nas Flags do Gradient Ramp usado como emissor para que ele fique como mostra a imagem abaixo.
 Observe como este segundo Gradient Ramp "percorre" o Teapot sincronizado com o Gradient Ramp usado como opacidade. Porém ele não muda a cor do Teapot. Você notará apenas uma estreita faixa percorrendo seu Teapot, é exatamente dessa faixa que as partículas serão emitidas.
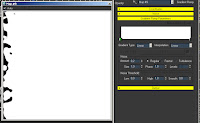
Observe como este segundo Gradient Ramp "percorre" o Teapot sincronizado com o Gradient Ramp usado como opacidade. Porém ele não muda a cor do Teapot. Você notará apenas uma estreita faixa percorrendo seu Teapot, é exatamente dessa faixa que as partículas serão emitidas.6° - Agora precisamos configurar o Particle Flow. Para isso crie um PF Source como mostrei no tutorial anterior. Confira na imagem abaixo os controladores que você irá precisar.
 7° - Agora vou explicar rapidamente como configurar cada controlador, baseado nas letras usadas na imagem abaixo.
7° - Agora vou explicar rapidamente como configurar cada controlador, baseado nas letras usadas na imagem abaixo. a) Configuração da emissão de partículas. Note que como as partículas serão emitidas ao longo da animação, acompanhando o Gradient Ramp que usamos como emissor, devemos usar dessa vez a opção Rate e não Amount como no tutorial anterior.
a) Configuração da emissão de partículas. Note que como as partículas serão emitidas ao longo da animação, acompanhando o Gradient Ramp que usamos como emissor, devemos usar dessa vez a opção Rate e não Amount como no tutorial anterior.b) Mais uma vez as partículas terão como base para seu posicionamento o Teapot. Atenção agora para o CheckBox "Density By Material", com a opção Grayscale selecionada. Nessa parte estamos "falando" para o Particle Flow que as partículas serão emitidas do material que criamos. Também é importante determinar qual será esse material. Isso é feito escolhendo o Mtl ID. Como o mapa que usei para ser o emissor está no segundo Slot do Multi/Sub-Material, com ID 2, coloquei o número 2 no Mtl ID, determinando assim qual será o meu material emissor.
c) Escolhi minha câmera, para que as partículas estejam sempre viradas para ela e determinei o tamanho das partículas.
d-e) É preciso colocar o mapeamento para que não de aquela mensagem de erro ao tentar renderizar algo que tenha uma imagem não mapeada na textura .
f) Mais uma vez adicionei vento na cena. A configuração de cada um vem logo à seguir, mas é importante que você teste e encontre a melhor configuração para a SUA cena.
g) Neste ponto usei a mesma cor básica que usei no Teapot, para que as partículas fiquem com a mesma cor, dando a impressão que o Teapot está realmente se desfazendo, como se fosse feito de areia ou algo do tipo.
h) Coloquei um controlador para deletar as partículas baseado no tempo de existência de cada partícula após a sua emissão. Isso é útil para deletar as partículas que já saíram do campo de visão de sua câmera e que, sem esse controlador, continuariam "voando" eternamente, deixando o render mais e mais pesado com o aumento dessas partículas soltas no espaço.
g) Neste ponto usei a mesma cor básica que usei no Teapot, para que as partículas fiquem com a mesma cor, dando a impressão que o Teapot está realmente se desfazendo, como se fosse feito de areia ou algo do tipo.
h) Coloquei um controlador para deletar as partículas baseado no tempo de existência de cada partícula após a sua emissão. Isso é útil para deletar as partículas que já saíram do campo de visão de sua câmera e que, sem esse controlador, continuariam "voando" eternamente, deixando o render mais e mais pesado com o aumento dessas partículas soltas no espaço.
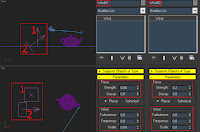
8° - A imagem abaixo mostra o posicionamento e a configuração dos dois Winds que usei na minha cena (identificados pelos números 1 e 2).

Pronto. Se você seguiu todos os passos, provavelmente terá um resultado bem próximo do vídeo à seguir. Espero ter ajudado, caso tenha alguma dúvida, basta entrar em contato comigo.
Como a qualidade do vídeo aqui não fica muito boa, coloquei o mesmo vídeo em mais dois lugares. Porém não ficou muito melhor, mas de qualquer forma aí vão os links:
http://s204.photobucket.com/albums/bb303/paulorfo/?action=view¤t=teapot.flv
http://www.youtube.com/watch?v=tOBbXZflPu0



Um comentário:
Bacana. Vale lembrar que para os brilhos do teapot sumirem junto com ele devemos aplicar o mesmo gradient ramp da opacidade em specular level.
Ficou muito legal o efeito final.
Postar um comentário